

Azure Projects

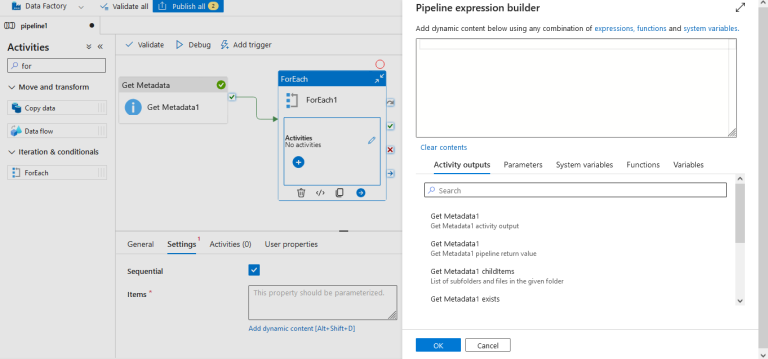
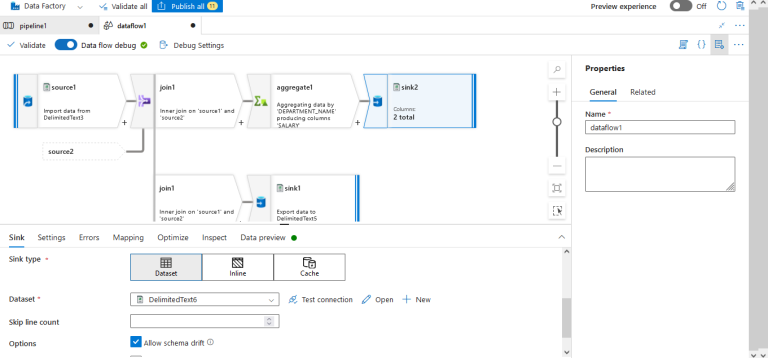
Employee & Department Dataflow
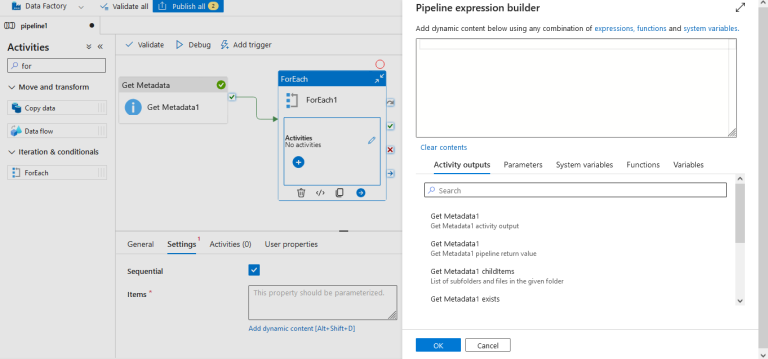
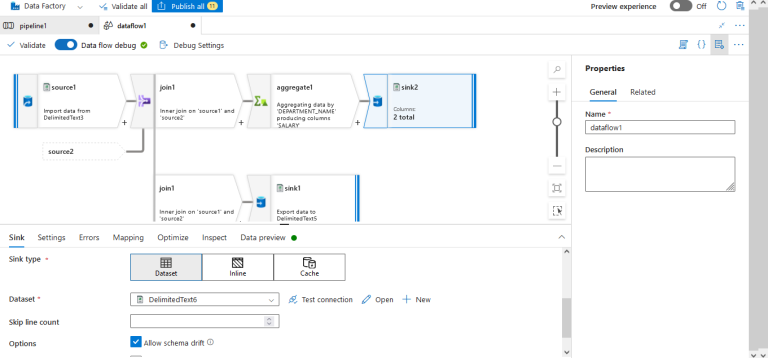
This workflow was for a manager who could use the pipelines to retrieve and assign the data files (employees and department files) to their respective departments and then aggregate the data into a useful container for later use.
I had added expressions to build the right formats and containers for this project as shown in the images.
Go ahead and check out the images.


React WEB APP

Tracking System
This project is based on a blog-tracking system that managers could use to track the progress of posts created and completed. I may have grown a few grey hairs working on this project due to the nature of React. The project makes use of redux for its state management and a NoSQL database for allowing users to log in and create posts.
I had done more debugging with this project than the others I have done so far. I discovered how some dependencies affected the deployment of a React project (mostly Webpack).
Go ahead and check out the link below to the project and signup to explore it: https://planmario-react.firebaseapp.com/signin
React Dashboard
This project showcases a dashboard that I implemented for a client’s project that needed his financial information displayed in the way he liked. This project uses Syncfusion components for a quick display to the client at the time. It is deployed through Netlify.
Go ahead and explore it: https://reactdashsync.netlify.app/

Hotel Dashboard


This project is based on real data from a hotel. The dashboard was created to showcase a few key metrics that presented helpful insights into the business as well as its pricing structures. The metrics were created to allow stakeholders to determine the best business pricing of the hotel rooms to clients based on days as well as weekends.
The dashboard can be viewed below:

Hotel Dashboard




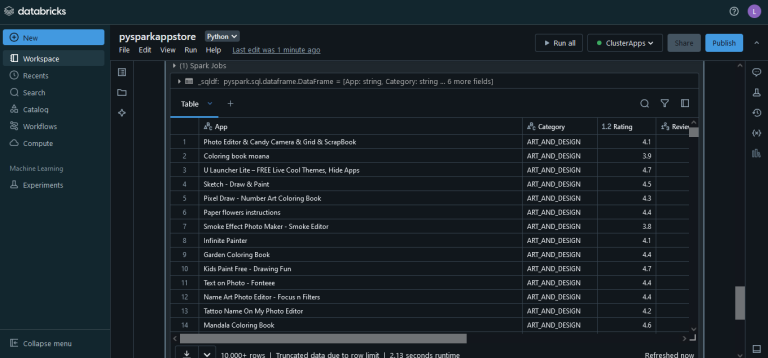
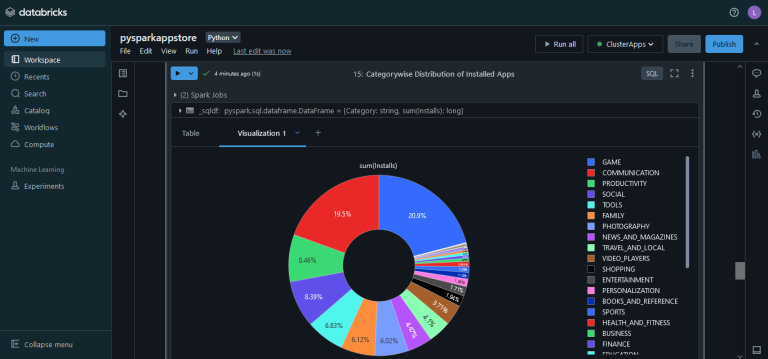
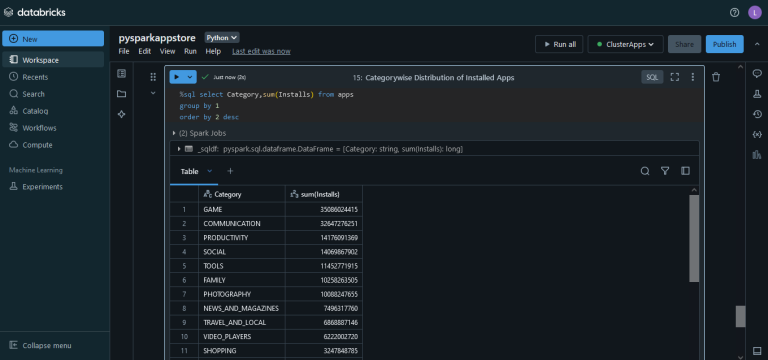
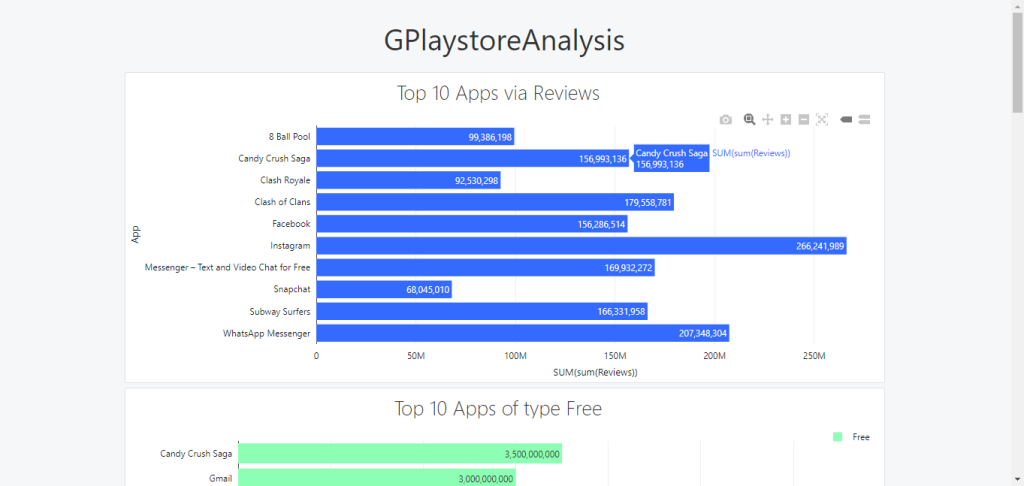
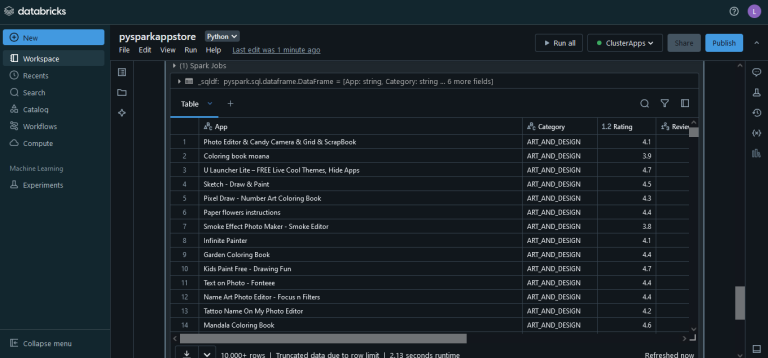
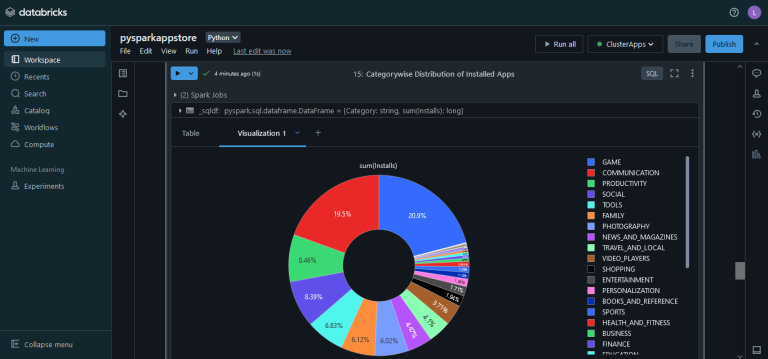
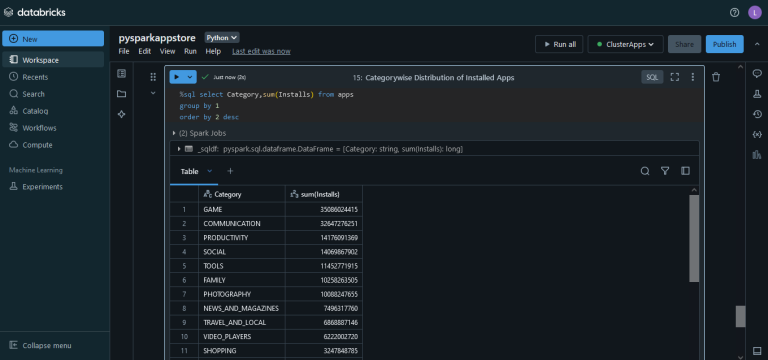
Appstore Databricks


This project is based on a Kaggle dataset regarding the Playstore. The dashboard was created to showcase a few key metrics that presents helpful insights into the business as well as the pricing structures for the best apps. You can view the PySpark screenshots of the project as well.
The dashboard link is here: Click Me



NextJS Projects

This NextJS project is a portfolio section created for a larger part of an upgrade to my current site.
It is created with Tailwind CSS and showcases a smooth animation and transition effect. This project is to be integrated into my next WordPress upgraded site.
Go ahead and explore it: https://nextport.netlify.app/
Travel Demo
A concept design for a travel-based site to be added to another project.
It is created with Tailwind CSS and Framer Motion for smooth animation and transition effects.
You can find it here: https://nxtravdemo.netlify.app/


PHP Projects
I created a CRUD PHP site for inserting contacts and being able to view those from the database too. You can insert your own contacts and test the functionality of the site. Here is the link: http://contacts.epizy.com

LARAVEL PROJECTS
I created an e-commerce Laravel project with full payment functionality using PayPal. The main focus of the project was on the e-commerce system itself. To test the payment setup, please contact me and I will provide you with a test PayPal account to use. Here is the link: https://laragroc.lancejohndev.co.za/
One of the previous e-commerce Laravel projects that I made with full payment functionality using PayPal. It is a petstore with the main focus of the project being the e-commerce system itself so there would be no user profiles as yet. To test the payment setup, please contact me and I will provide you with a test PayPal account to use. Here is the link: https://larapet.lancejohndev.co.za/
Python Projects

Django PROJECT
This online e-commerce store was created (using Python with the Django framework) without a need for a SQL database. It was a quick project that allowed me to test a single concept for a different website for a client to showcase their store options. It still operates with all the store functions, except the option for users to create their own profile for the store. It also has an admin dashboard to create products as well as customers.
Here’s the link to view it: https://eljay.pythonanywhere.com

C# (.NET) projects
Easy Guessing Game
This particular application is a number guessing game that was created in Visual Studio. It allows for basic input validation from users as well. You will find the link to the executable file below. All you have to do is double click the file and it will show up in your windows Command Prompt console. I unfortunately did not create it with MacOS compatibility as yet. Here’s the link to download it: https://drive.google.com/open?id=13rgJpUzoHvAn-VWWgeSfvpK_A543i-cX.
ASP.NET MVC Project - MovieFlix WEB APP
This is a scaled-down version of an e-commerce MVP for a client. It has a record of products (movies) for sale with information regarding the movie showtimes as well as the option to schedule the viewing time. Once logged into the backend, one can update, delete and add more movies to it. The project was developed in .NET 5 with legacy dependencies as well. However, the project has been UPGRADED to dotnet 9 – causing some small design issues. The data is stored in a MS SQL database and deployed online. PLEASE NOTE: The hosting environment does not have a SSL Cert and the link will show an error on some browsers. You can ignore the error/warning to view it. Here is the link to the project: http://www.onlinemovietickets.somee.com/Movies
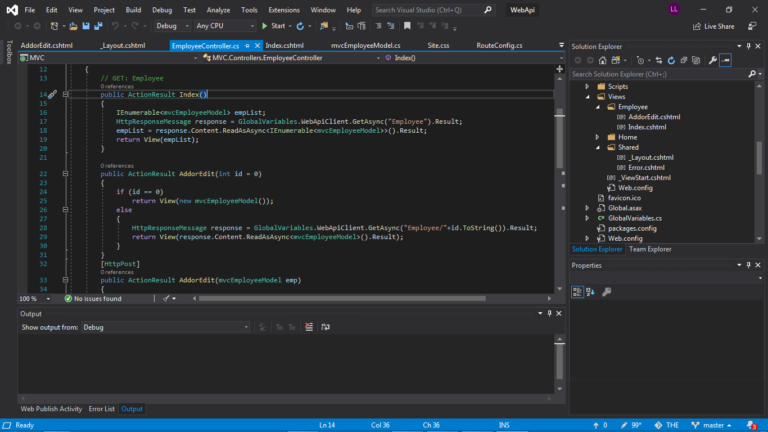
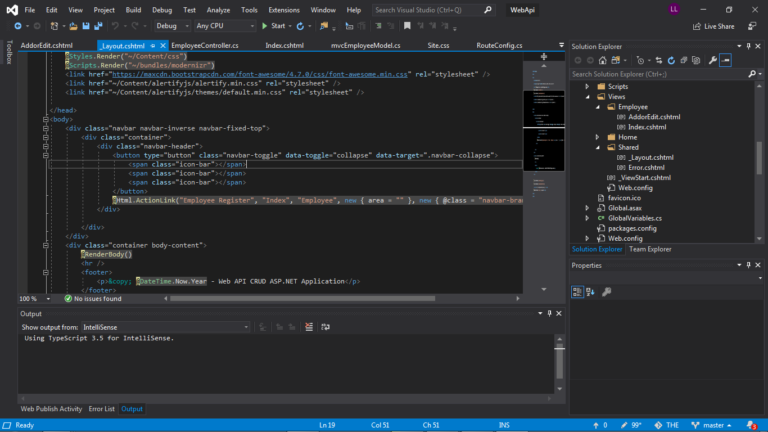
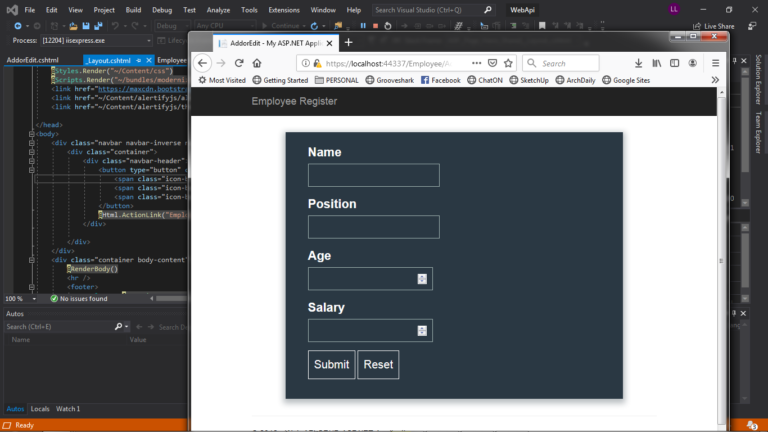
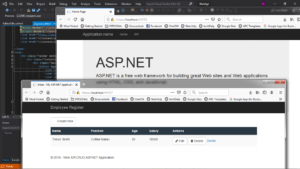
ASP.NET Project - EMPLOYEE CRUD WEB APP
This is a CRUD API Application for keeping a record of employees and their company identification and salaries. It can be updated and deleted and more employees can be added to it. The data is stored in a MS SQL database and managed via the MS SQL Server Management Studio. Here are a few screenshots of the project:.

Bootstrap Projects

Project 1
A simple one-page HTML Log-in Site (developed with SASS) that uses the bootstrap layout. Follow the link to access it: https://lanolion.github.io/bootstrap/
Project 2
Here is an Admin site created using Bootstrap again. It does not have the backend to it, but the front-end functionality works. Click on the link to access it: https://adminboots.netlify.app
foundation project

Below you will find a link to an example of a Foundation based dummy-website created to showcase its functionality. If you are familiar with Bootstrap, you will find that some of its features are similar to this framework. Click on the link: https://foundation-ex.firebaseapp.com/index.html


Materialize Project

I created a photography projects website using HTML, Materialize and jQuery for implementation of the site’s functions. This project gave me a great UI and UX experience that I would be using in future sites. The Materialize layout and scrolling functions are quite beautiful. Click on the site’s top-bar navigation links, scroll down the site, click on the images under the portfolio section and try out the date-picker. Materialize rocks! Oh, and please be a bit patient to allow the site’s images to load. Here is the link to the site: https://materializesite.netlify.app
HTML & Javascript Projects

A nice General Knowledge Quiz Game created using Javascript. It works on the DOM and uses a JSON trivia API that connects to the Open Trivia Database. Check it out here: https://modestguessgame.netlify.app
I decided to work more with API’s and to go with the Youtube API using Javascript to manipulate the DOM. The following link takes you to a simple Youtube API project page where you could search certain topics and the results would be provided in a table-format with a video title and links to it. A simpler way at times to find videos without having to get too distracted by Ads and other videos. Here is the link: https://utubeapi.netlify.app
Here is a general HTML website created from scratch with a little bit of Javascript in it. No libraries were used in this project. Follow this link: https://htmlrespwebscratch.netlify.app

PWA project
A basic recipe progressive web app that can allow users to submit recipes and delete them. This project took some effort to get the serviceworkers to operate, but it was a fun experience nonetheless. The app runs on a NoSQL database with offline capabilities for better user experience. Check it out and download it on your device: https://food-monk-pwa.web.app/

Angular App

I created an angular project that operates on the CRUD principle. It is connected to a NoSQL database that allows you to do the above functions on the app. This process skips the need for creating a few backend operations such as an API that would end up working with a MongoDB database and having to go through Postman for creation and checking, even though I have created one of these projects too. The advantages of the one I created here means less coding and work for similar operations. The app provides an easy process of keeping track of employees. Go ahead and check it out here: https://ang-prod.firebaseapp.com/
Angular Dashboard
This project contains a scaled-down version of a client’s original dashboard project. The feature’s although minimal, were used to create a dynamic dashboard that fetched the data from their api. Go ahead and check it out here: https://eldevon.github.io/telecomdash/
Android Apps
Android Native Stopwatch
I created a basic android stopwatch application to test UI features, Java code concepts and more as a means to develop better apps. Even though the app is a work-in-progress, it is fully functional. Go ahead and test it out on your device.
The link below will allow you to download the application through your android phone, however, you will have to change some settings to allow it to install onto your android device. Click on this link: https://drive.google.com/open?id=1yNAGjVkEKS3bvdZm_oMg8ZOyld4UTbZ5
Android Native Motivation App
Everyone needs a bit of motivation now and then, especially when friends are dark and days are few. Oops, it should be the other way around!
Jokes aside, I developed the app to work via a JSON file that fetches (reads) the JSON data and imports it into the view pager of the app. In short, there was volley implementation, fetching of the JSON data and the displaying of it.
It is a feel-good app that anybody could turn to now and then, or even daily for that much-needed inspiration. Here is the link to the app: https://drive.google.com/open?id=1IMcYJM7uwjXl9dGoACXXVbaRvpN2FwGn

Flutter Apps

A Quiz App
Flutter is an amazing framework that will surely outplay the others in the near future. This app that was created showcases beautiful Material UI designs and animations. The app contains a few basic questions that might not be too basic for some of us. It has an interactive response to it that allows the user to engage with it easily. I enjoyed the framework’s UX options for development. Download the app and see for yourself. Here is the link: https://drive.google.com/open?id=19W198grT7QDm8o7d5A_YJQpWmgYFae_i.
An API Request App
This is another basic Flutter app that connects to an open-source API. It consumes JSON data and parses it. The result is what you see on the app screen.
An API Recipe App
This is a Recipe app. I connected it to a third-party API on Rapid API to get some recipes. See the video below.
A Note-Keeping App
This app is still in Beta mode. It is a note-keeping app that you can create notes for your daily activities. It is a CRUD based application. You can edit, delete and add notes to the app. It has options to allow you to choose the importance of a note as well and a basic-form validation to ensure you enter the right information. I enjoy the feel of this type of application made with Flutter. You can download the android version here: https://drive.google.com/open?id=1nV-u59VJuiDmEKILDaFdS-6yBq6P05za
workflow overview
I utilize many systems that would allow great design and development of my applications as well as the project management of these applications. For this reason, I ensure that my clients get the best available.